部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
我們今天講的主題是, Landing Page & Bootstrap & CSS3,大綱如下
第一章 : Bootstrap Overview
第二章 : Layout (Flexbox、Media Queries、Containers & Grid System)
第三章 : Components & Tools
第一章 : Bootstrap Overview
簡單來說就是使用人家已經寫好的 CSS、JS 來加速你的網頁製作,不用重複做一些已經做過的事
使用方法就是把 CSS、JS 的 link 貼到 HTML 的 <head> 裡然後你自己的CSS要放在下面
然後要包含這個 <meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
圖片輸入 class="img-fluid" 它便可套用 Bootstrap 裡的 CSS 樣式


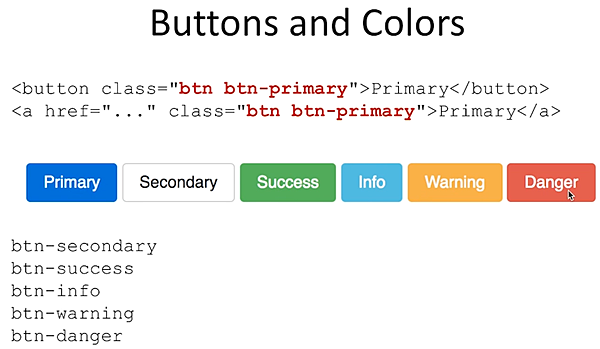
Button 的部分則是輸入 class="btn btn-primary" 它便可套用 Bootstrap 裡的 CSS 樣式,不同樣式有不同的 class,如下


使用 box-sizing : border-box 讓它包含整個 border 來去做調整,像上一篇所提到的我們希望它佔視窗的50%,我們就會使用這個
然後 Bootstrap 也跟隨這個規範,他們也通常使用 rem 來做樣式單位的調整,rem 就是上一篇也提到的,它是跟著 HTML 的 font size 的大小的倍數來調整的

部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
第一章 : Bootstrap Overview
第二章 : Layout (Flexbox、Media Queries、Containers & Grid System)
第三章 : Components & Tools
痞客邦 : https://warlimit.pixnet.net/blog?utm_source=PIXNET&utm_medium=navbar&utm_term=my_blog
隨意窩 : https://blog.xuite.net/warlimit/blog
Blogspot : https://warlimit.blogspot.com



 留言列表
留言列表


