我們今天講的主題是, 什麼是 CSS,大綱如下
第一章 : The Basics
第二章 : Selectors
第三章 : Layout
第四章 : Stacking Order
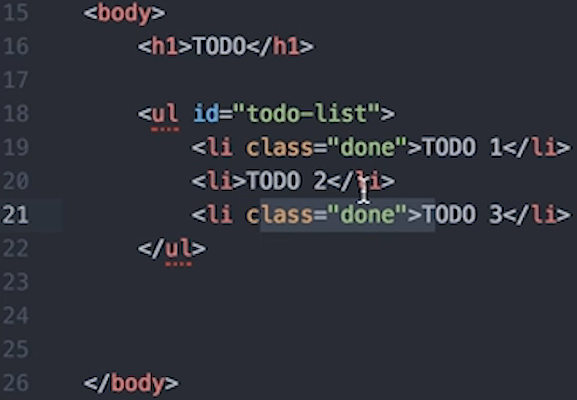
➤ 就是用 class 或 id,選擇你要指定調整樣式的部分
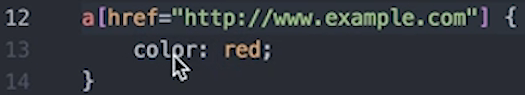
➤ 只有連結到這個網站的才做應用 a=[href="http://www.example.com"] { }
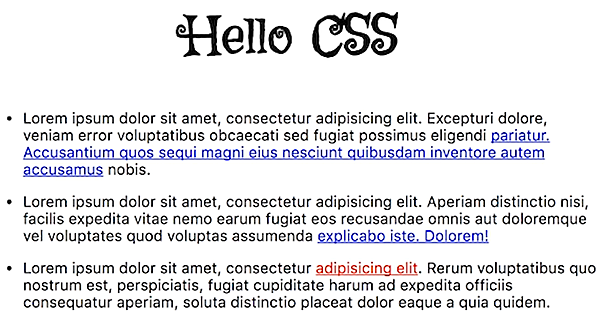
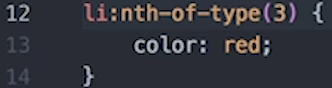
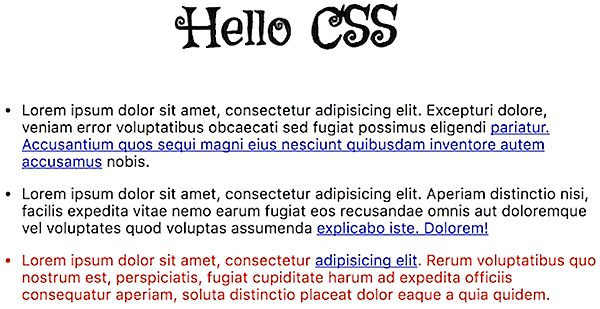
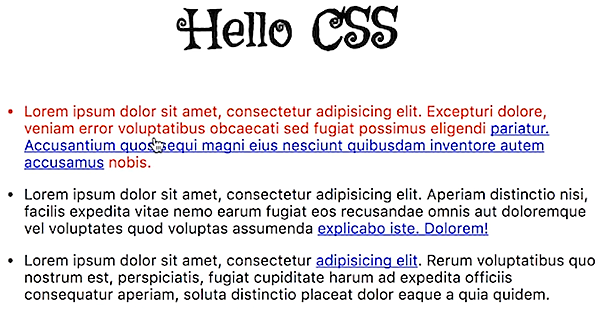
➤ 可以使用 :nth-of-type(3) { } 來指定是第幾個你要調整它的樣式,或者用 first-child 或者 last-child
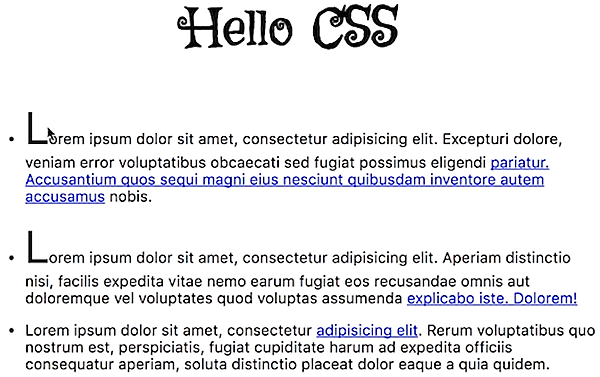
➤ 可以使用 ::first-letter { } 來指定第一個字你要調整它的樣式
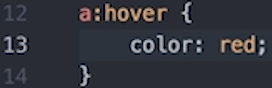
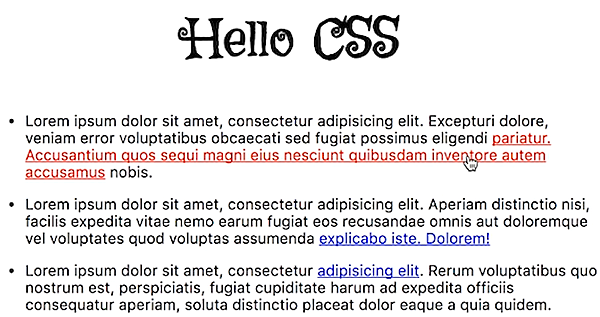
➤ 可以使用 :hover { } 滑鼠移上去時你就變成紅色,等等的一些效果。
第二章 : Selectors
➤ 就是用 class 或 id,選擇你要指定調整樣式的部分



➤ 只有連結到這個網站的才做應用 a=[href="http://www.example.com"] { }


➤ 可以使用 :nth-of-type(3) { } 來指定是第幾個你要調整它的樣式,或者用 first-child 或者 last-child
 或
或 



➤ 可以使用 ::first-letter { } 來指定第一個字你要調整它的樣式


➤ 可以使用 :hover { } 滑鼠移上去時你就變成紅色,等等的一些效果。


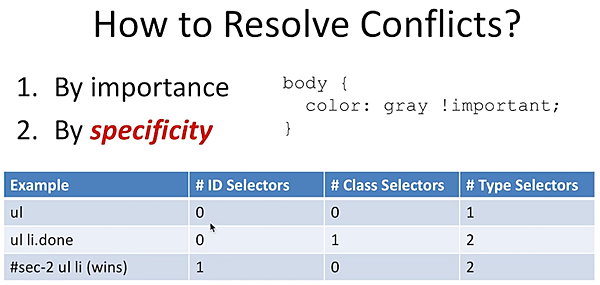
1、可以用 ! importance 來註明
2、有 id 的會最優先,如果都有 id 的話就看它有幾個 ( 一步一步來判斷哪個優先)
3、如果都一樣,那就看你的 code 哪個是後寫的

第一章 : The Basics
第二章 : Selectors
第三章 : Layout
第四章 : Stacking Order
痞客邦 : https://warlimit.pixnet.net/blog?utm_source=PIXNET&utm_medium=navbar&utm_term=my_blog
隨意窩 : https://blog.xuite.net/warlimit/blog
Blogspot : https://warlimit.blogspot.com/



 留言列表
留言列表


